Core Web Vitals: saia na frente melhorando a experiência do usuário
Core Web Vitals é um assunto que tem deixado bastante gente confusa, de gerentes de marketing que precisam apresentar resultados de performance de sites e e-commerces a desenvolvedores e criadores de conteúdo que, com as cobranças por páginas mais bem ranqueadas no Google, tem se desdobrado para buscar soluções que atendam as metas das empresas e as requisições atualizadas para que o site apareça para o usuário nas buscas.
Tudo isso tem acontecidos por um motivo simples: cada vez mais, o Google está priorizando a experiência do usuário e desenvolvendo novas métricas de ranqueamento para estimular sites a valorizarem essa ideia.
Se essa é a sua realidade (e o seu desafio), acompanhe esse artigo para você entender o que são essas métricas, porque elas existem e, claro, como utilizá-las para melhorar sua performance na Internet.
O que são as Core Web Vitals?
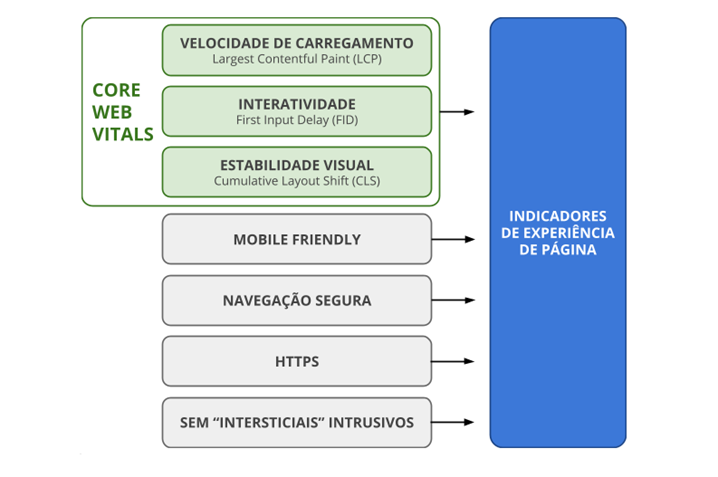
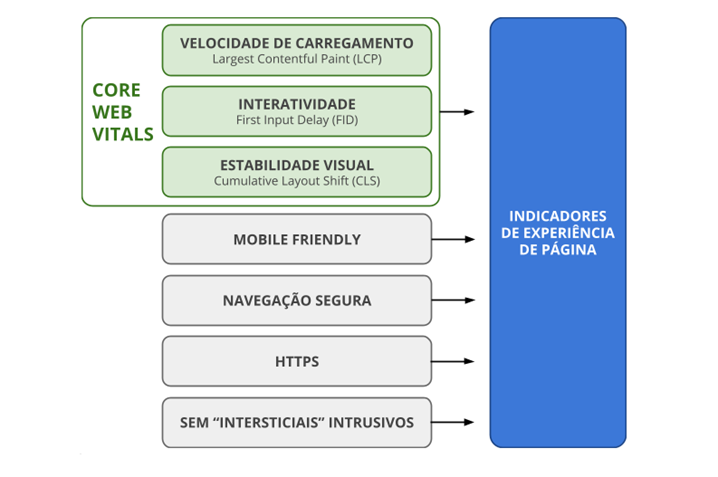
As Core Web Vitals são as 3 mais importantes métricas Web Vitals do Google (aquelas que foram pensadas para avaliar a experiência do usuário e estão aí desde 2020).
O fato é que o Google decidiu que a experiência do usuário é um dos principais quesitos para definir se um site será bem-posicionado organicamente no seu mecanismo de busca. O conteúdo e as estratégias de SEO continuam sendo fundamentais, só que a agora é preciso colocar essas métricas no rol de análises estratégicas do site.
Web Vitals e as métricas Core
As Core Web Vitals fazem parte do último update da iniciativa Web Vitals e trabalham em cima da otimização, da qualidade e do desempenho do seu site. E antes que você pense algo como “caramba, mais uma vez o Google dificultando meu trabalho”, saiba que as Core Web Vitals vieram para simplificar as análises e fornecer insights significativos para você se destacar.


Explicando as Core Web Vitals
As 3 Core Web Vitals analisam o carregamento do seu site, sua interatividade e sua estabilidade visual. São elas:
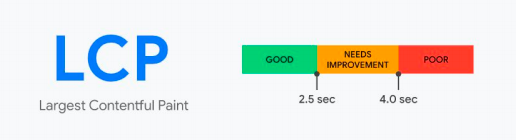
LCP (Largest Contentful Paint)
É a análise do elemento de maior exibição do conteúdo. Esse dado informa o tempo de renderização da maior imagem ou bloco de texto visível na janela de visualização ao último elemento da página (quando carregada pela primeira vez).
Trocando em miúdos, é o tempo que o seu site vai levar para carregar da primeira parte crítica da sua página (uma imagem de uma página de produtos, por exemplo — porque é a que aparece primeiro) ao último texto da página, depois de tantos scrolls.
O Google recomenda um LCP igual ou menor que 2,5 segundos para 75% dos usuários do seu site. De 2,5 a 4 segundos, o site precisa de melhorias pontuais. No entanto, se a métrica apresentada for de um LCP maior do que 4 segundos, será preciso uma reavaliação crítica e mais profunda, pois é um tempo de carregamento que já proporciona uma experiência pobre para o usuário.

Os vilões do LCP
Para melhorar esse índice do Core Web Vitals, fique atendo à otimização de imagens, ao tempo de resposta dos servidores e aos recursos que impedem a renderização de imagens no seu site.
FID (First Input Delay)
É a métrica que mede o atraso da primeira entrada. Mede o tempo entre a interação que seu usuário fez em algum elemento do seu site (o clique em um link ou ação em um controle baseado em JavaScript, por exemplo) e momento em que o navegador é capaz de iniciar o processamento dos manipuladores de eventos em resposta a essa interação.
Ainda ficou muito técnico? Não tem problema. Resumindo é isso: a FID mede o tempo entre uma ação na página e o processamento que o navegador consegue fazer. Ele mede o atraso do processamento da ação.
Aqui vai um exemplo, para facilitar: se, no seu e-commerce, um cliente clicar em seu menu de categorias de produtos e este demorar para aparecer, o FID do seu site será muito prejudicado. Observe mais uma vez: não é questão só de conteúdo. É questão de experiência do usuário no seu site.
O Google recomenda FID menor do que 100 milissegundos.


O vilão do FID
Esse índice é, geralmente, prejudicado por demora no processamento de JavaScript pesados na main thread. Note que a otimização de Web Core Vitals requer estratégia e especialização técnica. Por isso, é fundamental ter parceiros que dominem o assunto e consigam fazer uma avaliação criteriosa para otimização do seu site.
CLS (Cumulative Layout Shift)
É a análise de mudança cumulativa de layout. Esse índice do Core Web Vitals mede a estabilidade visual. Ele mede o quanto o conteúdo se movimenta de forma inesperada em uma página.
Como assim? Imagine seu cliente pronto para fazer uma compra, mas, antes, ele quer dar uma olhada nas especificações do produto. Ele clica em um botão para abrir os detalhes esperando que estes já apareçam, mas… Por algum motivo o layout muda, é diferente do esperado, prejudicando a usabilidade.
Os botões estão lá para ele navegar, mas estão escondidos, ou perdidos, ou fora de lugar, independentemente de o conteúdo estar na tela (talvez carregado, mas a um scroll de leitura porque um anúncio ou uma informação inesperada entrou no lugar do que era importante).
A análise desse índice é a de explicação mais técnica, pois considera duas medidas do movimento de mudança de layout: a fração de impacto e a fração de distância, calculando esses índices com base na observação do tamanho da janela de visualização e o movimento dos elementos instáveis nessa janela entre dois quadros renderizados.
Por isso, recomendamos que você tenha profissionais experientes em UX, UI, desenvolvimento e estratégia para fazer análises e otimizações de CLS no seu site.
O Google recomenda CLS menor do que 0,1.


Os vilões do CLS
As principais causas de baixos índices de CLS nas imagens com dimensões desconhecidas, tipografia com tamanhos diferentes das substitutas (quando seu site possui fontes para carregamento rápido diferentes das do layout oficial) e conteúdos dinâmicos inseridos sem previsão (como slots de anúncios mal planejados e/ou programados).
Onde agir para melhorar os índices Core Web Vitals?
Aqui vai uma lista de algumas ações que podem ser feitas para melhorar a experiência do seu site, mas vale lembrar: ajustar por ajustar não garante melhores índices. É preciso que o aprimoramento do seu site seja realizado dentro de uma estratégia que envolva todas as áreas ligadas à finalidade do seu site, do marketing e vendas à equipe de desenvolvimento.
Essa parte do artigo é um pouco técnica e complicada. Melhorar a experiência do usuário não é só ter ideias de facilidade. É preciso uma boa dose de hard skills, testes reais com usuários reais e bastante planejamento. Porém, não se preocupe. Se você não tem esse conhecimento técnico, fale com a gente! Será um prazer bater um papo para entender suas necessidades.
Para melhorar LCP (Largest Contentful Paint)
- Melhore o tempo de resposta do servidor encaminhando usuários para CDN (Rede de Entrega de Conteúdo) próximos, use versões de cache e versões rápidas de HTML em cache.
- Desbloqueie a renderização por JavaScript minimizando o CSS ou ignorando-o temporariamente os considerados não críticos. Também vale colocar CSS crítico em uma linha.
- Otimize e comprima arquivos de imagem e deixe conteúdos importantes pré-carregados.
Para melhorar FID (First Input Delay)
A primeira coisa a fazer é melhorar o Tempo Total de Bloqueio (TBT) e o Tempo de Interação (TTI):
- Reduzir impacto de códigos de terceiros;
- Reduzir o tempo de execução de JavaScript;
- Diminuir os trabalhos de encadeamento principais;
- Manter a contagem de pedidos baixa;
- Manter tamanhos de transferência pequenos.
Para melhorar CLS (Cumulative Layout Shift)
- Dimensione imagens corretamente;
- Estabeleça espaços para anúncios, animações e transições de forma estratégica e organizada;
- Evite mudanças inesperadas de layout e conteúdo;
- Teste web fonts que sofram o mínimo de alteração;
- Otimize HTMLs mal compactados.
Core Web Vitals e mais
É bastante coisa para se preocupar, não é verdade? Só que tem mais. Atender as exigências do Google para entregar uma experiência com seu site também requer cuidado com outros índices importantes que jamais podem ser deixados de lado.
Mobile Friendly
Seu site precisa ser adaptado para uso em dispositivos móveis, como celulares e tablets. Aliás, no momento do desenvolvimento, vale pensar se é necessário usar uma estratégia mobile first, ou seja, o dispositivo móvel como principal tela do usuário. Por isso, toda arquitetura de informação e interatividade ser primeiramente e prioritariamente pensada para esse perfil. Para isso, é preciso pesquisa e teste.
Navegação Segura
Seu usuário precisa saber que está em um ambiente seguro ao navegar pelo seu site. E não adianta só colocar um selo de segurança no rodapé. É preciso levar a sério as boas práticas, testar protocolos de segurança constantemente e respeitar as novas regras da LGPD (Lei Geral de Proteção de Dados).
HTTPS
O HTTPS Secure é uma maneira de proteger os dados dos seus usuários, garantindo que as informações não sejam vazadas.
Diretrizes para anúncios intersticiais intrusivos
Os anúncios intersticiais são anúncios interativos com tecnologia avançada que permitem interação do usuário. Essa Web Vital do Google serve para promover melhor usabilidade. Por isso, cuidado com o tipo de anúncio que você alocar em seu site. A programação dele, se malfeita, pode prejudicar seus índices de usabilidade e piorar o ranqueamento do seu site.
Não é para você. É para o usuário
Entender a lógica do Google, cujo objetivo é entregar o melhor resultado e melhor experiência para seus usuários, é uma maneira de pensar empática que está na base do planejamento para conquistar bons índices de Core Web Vitals. Porque o usuário (que sempre será um potencial cliente) precisa estar no centro das suas preocupações.
Você não deve só pensar que vai melhorar seus Web Vitals para seu site ficar no topo. Essa não é a lógica. Você precisa melhorar a experiência do usuário para que ele se sinta confortável em sua página. Melhores índices de Web Vitals e melhores vendas são consequências. Dá trabalho, precisa estratégia e conhecimento técnico, mas os resultados vão além dos bons números em relatórios do Google. Pode ter certeza.